Wie kann man die Startseite in WordPress festlegen?
Um die Startseite bei Deiner WordPress Website festzulegen gehe folgender maßen vor:
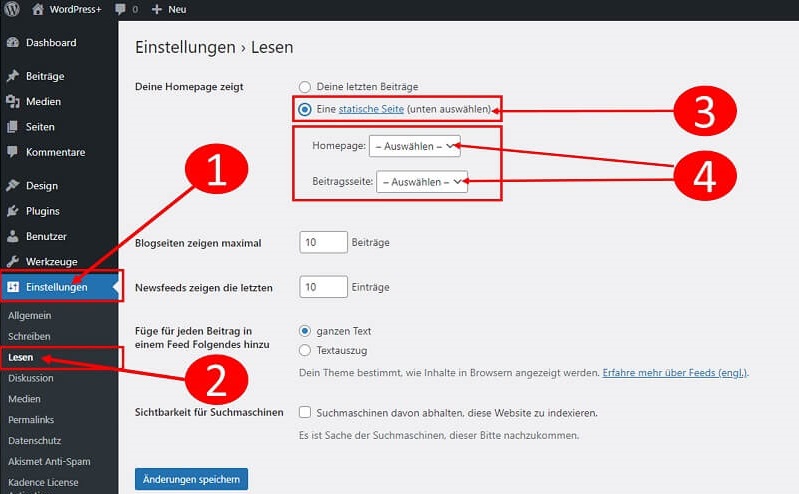
- Klicken auf „Einstellungen“ im Menü auf der linken Seite im WP-Dashboard
- Dann Klicke auf „Lesen“.
- Wähle jetzt die Option „eine statische Seite (unten auswählen)“ aus.
- Und im letzten schritt kannst Du über das Dropdown Menü, unter der Option Homepage, Deine Wunsch Startseite auswählen.

Warum funktioniert das Festlegen einer Startseite bei meiner WordPress Website nicht?
Wenn Du auf Deiner WordPress Website bislang keine Seite angelegt hast oder alle Seiten auf Entwurf stehen, dann wird Dir die Option „Deine Homepage zeigt“, die Du oben im Bild siehst nicht angezeigt.
Es kann auch sein, dass Deine gewünschte Seite nicht im Drop Down Menü erscheint, dann prüfe bitte, ob die Seite noch auf „Entwurf“ steht.
Was ist der Unterschied zwischen einer statischen und einer dynamischen WordPress-Seite?
Der Unterschied zwischen statischen und dynamischen Seiten bei WordPress kann zu Anfang verwirrend sein. Warum gibt es überhaupt diese beiden Seiten? Wie unterscheiden sie sich? Wie können sie sinnvoll verwendet werden? Hier bekommst Du Antworten auf Deine Fragen.
Was war zuerst da? Bei Huhn und Ei kann das niemand beantworten. Wenn es um statische und dynamische Seiten bei WordPress geht, ist es klar: Die dynamische Seite gab es zuerst. Denn WordPress entstand 2003 als reines Blogging-Content-Management-System (CMS). Die statischen Seiten kamen 2005 dazu.
Damit Du weißt, wann Du welche Seite am besten verwendest, betrachten wir zunächst beide Begriffe. Dynamisch bedeutet beweglich, veränderlich und bezieht sich im WordPress-Kosmos darauf, wo Du bestimmte Inhalte findest. Als Faustregel gilt: Aktuelles steht standardmäßig ganz oben, dort, wo es Besucher der Webseite zuerst sehen. Im Gegensatz dazu bedeutet statisch, dass etwas einen festen Ort hat, beispielsweise in einem Menü. Inhaltlich veränderbar sind beide Seiten-Arten.
Was ist eine statische WordPress-Seite?
Alle Webseiten, die Du unter dem Menüpunkt „Seiten (Pages)“ in WordPress erstellst, werden als statische Seite bezeichnet.
Jede neue WordPress-Webseite hat zu Beginn bereits eine statische Seite. Im Englischen heißt das Homepage. Das Wort wird auch im Deutschen verwendet. Hier ist es aber gleichzeitig ein Synonym für Webseite, also ein anderes Wort für den gesamten Webauftritt unter einer Adresse. Deshalb kann es manchmal zu Missverständnissen führen, je nachdem, ob Du Anleitungen in Deutsch oder Englisch gelesen hast.
Wird die Homepage als erste statische Seite verwendet, kannst Du sie mit der Startseite gleichsetzen. Sie ist also das, was Du siehst, wenn Du den Link Deiner Webseite ins Suchfeld eingibst. Was an dieser Startseite jedoch verwirrt, ist die Tatsache, dass sie nicht als statische Seite verwendet wird. Sie dient lediglich als Untergrund, damit sich die dynamischen Seiten auf ihr bewegen können. Das klingt Dir zu poetisch? Weiter unten erklären wir die dynamische Seite noch etwas genauer.
Bleiben wir jedoch noch etwas bei den statischen Seiten. Insbesondere im Bereich der Firmen-Webseiten gibt es typische und unverzichtbare statische Seiten:
- Über uns – eine Art Kurzdarstellung der Firma, ihrer Philosophie und Produkte bzw. Dienstleistungen oder welche Inhalte auf der Webseite zu finden sind
- Kontakt – Kontaktmöglichkeiten aller relevanter Personen der Firma
- Impressum – Standort der Firma, Ansprechpartner, der für den Inhalt der Webseite verantwortlich ist, sowie alle rechtlichen Absicherungen hinsichtlich Urheberrecht eigener und fremder Texte und Bilder
- Landingpage – inhaltlich optimierte virtuelle Visitenkarte einer Firma mit internen Verlinkungen, aktuellen Social Media-Beiträgen, Partnerfirmen, Alleinstellungsmerkmalen, mit denen sich die Firma besonders auszeichnet oder von Konkurrenten abhebt
Statische Seiten werden in der Regel einmal geschrieben, enthalten zeitlosen Inhalt und meistens Informationen, die sich kaum verändern. Allerdings sind sie nicht automatisch sichtbar. Sie müssen aktiv in ein Menü eingebunden werden. Oder Du fügst sie in den Header- oder Footer-Bereich Deiner Webseite ein. Statische Seiten erhalten in WordPress weder Tags noch Kategorien. Allerdings kannst Du den einzelnen statischen Seiten Attribute zuordnen, hauptsächlich in welchem Ebenenverhältnis die Seiten zueinander stehen. So kannst Du Dir ein Menü-Gerüst bauen, das Du folgendermaßen in Deine Nutzeransicht einbinden kannst:
- Klicke Dich in Deinen Backend-Bereich oder das Dashboard.
- Wähle auf der linken Menü-Seite den Pfad Design > Menü.
- Stelle Dir das Menü aus Deinen statischen Seiten zusammen, wie es Deinen Lesern angezeigt werden soll.
Es ist auch möglich, statische Seiten im Verborgenen zu halten. Vielleicht möchtest Du lieber von einer anderen Seite oder einem Post darauf verlinken. Vielleicht möchtest Du ein paar Easter Eggs auslegen. Je nach Webseitentyp gibt es für die statischen Seiten bei WordPress viele Anwendungsmöglichkeiten.
Statische Seiten bekommen i.d.R. innerhalb der Struktur Deiner Website einen festen Platz zugewiesen. Um sie Deinen Besuchern leicht zugängig zu machen musst Du diese aktiv Verlinken zum Beispiel im Menü oder im Footer-Bereich.
Was ist eine Dynamische WordPress-Seite?
Eine WordPress Website kann auch eine dynamische Startseite haben. Dann werden auf dieser Seite alle neuen Einträge, die Du unter Beiträge veröffentlichst, angezeigt.
Dabei ist der letzte Beitrag immer der erste oben auf der dynamischen Startseite.
Eine dynamische Seite ist bei WordPress als Standard für die Startseite angelegt. Die Startseite kann auch als statische Seite angelegt sein. Dafür musst Du aber erst eine eigene statische Seite angelegt und mit Inhalt gefüllt haben, damit Du die Einstellungen unter Einstellungen > Lesen ändern kannst. Dort kannst Du entscheiden, ob Deine Startseite als dynamische Seite angezeigt werden soll. Alternativ kannst Du eine statische Seite auswählen, die Deine Nutzer als erstes sehen, wenn sie Deine Webseite besuchen.
Wenn Du bei der dynamischen Seitenansicht bleiben möchtest, siehst Du alle veröffentlichten dynamischen Seiten in chronologischer Folge. Dabei steht der neueste Beitrag immer oben. Dynamische Seiten sind Blog-Posts, Artikel oder News-Beiträge, die Du mit Tags (Schlagworten) und Kategorien versehen kannst. Für beides kannst Du Wortwolken im Footer-Bereich einbinden. So lassen sich einzelne Beiträge leichter suchen und finden. Sinnvoll ist es auch, jede dynamische Seite mit Teaser und anklickbarem Haupttext zu verfassen. Auf der dynamischen Startseite erscheint dann unter dem Teaser ein anklickbares „Weiterlesen“ oder etwas Ähnliches, das zum Klicken und Weiterlesen animieren soll.